Cookie Banner Guide
Overview
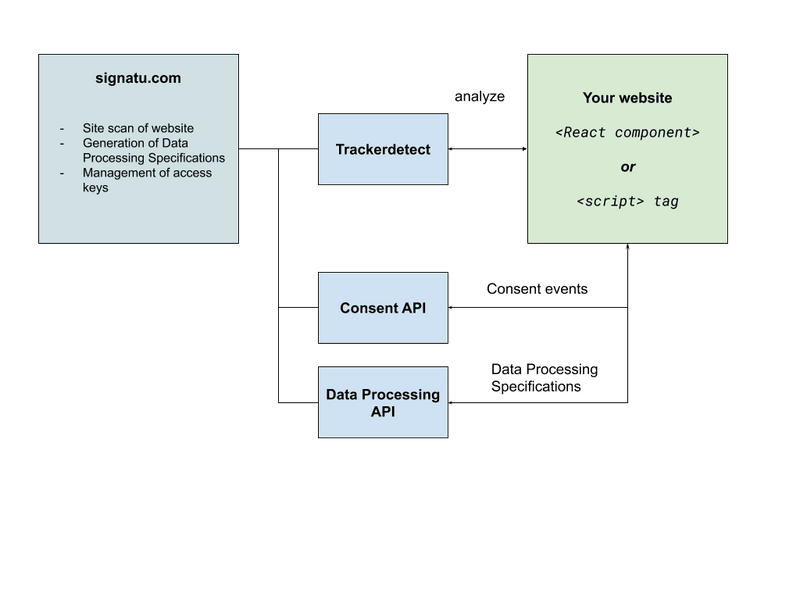
A Cookie Banner is created automatically by Signatu on the basis of Trackerdetect scans of your website. You will have full flexibility to modify the results, or use the default banner as is - it all depends on your needs.

Process
- Scan your website using Trackerdetect.
- Create a Data Processing Group from scan results.
- Include
<script>tag (or integrate React component) on your site.
Scan site
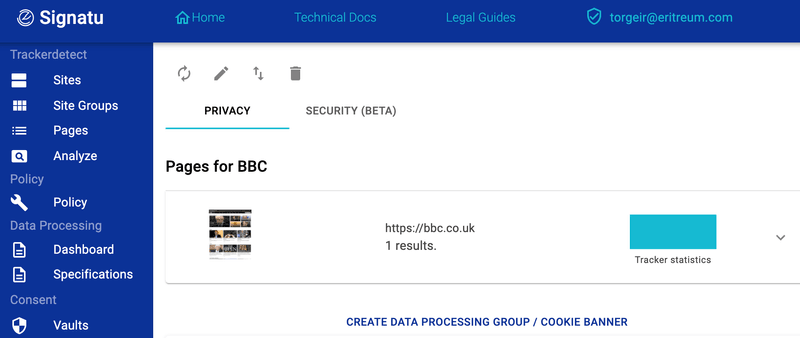
You can create a Cookie Banner from any site you have scanned under your account. Under Sites, open the site you want. Under the page overview, you should see an option to Create Data Processing / Cookie Banner.
Create Data Processing
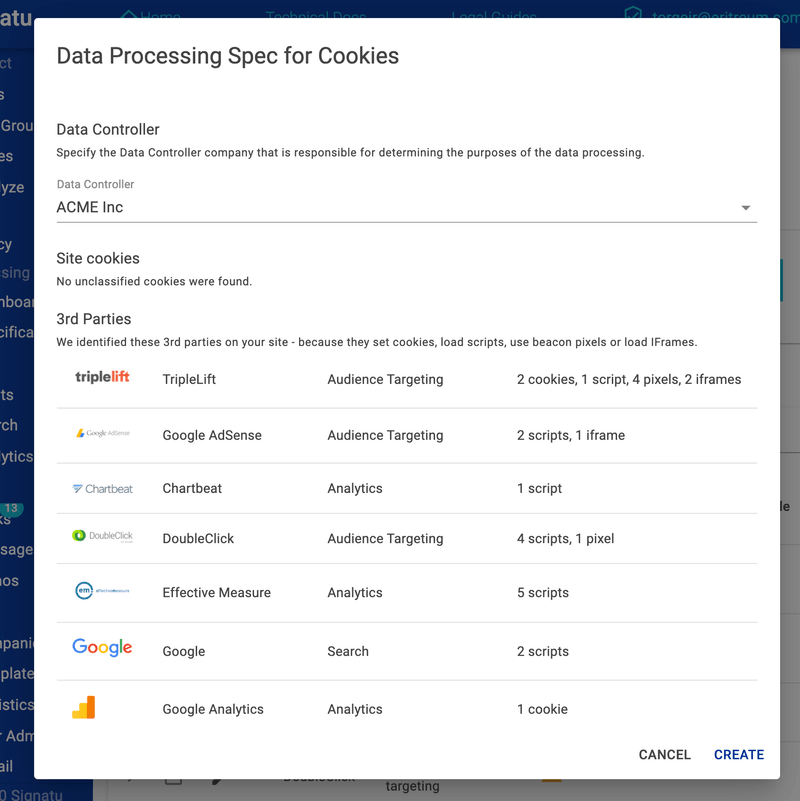
Choose the Data Controller for the cookie banner. If you need to define another Data Controller, you can do this under Policy - click the add sign and choose Company.
If your site has cookies that were not automatically mapped to a 3rd party you can select the appropriate purpose category.

Click Create. A Data Processing Group will be created automatically, in addition to API credentials that allow the Cookie Banner to read the Data Processing Group and send Consent events to Signatu.

Preview the Cookie Banner
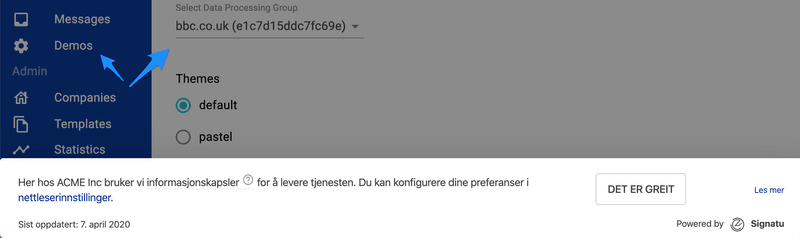
Signatu will create a Data Processing Group and link it to the site you created it from. You can now preview the Cookie banner from Demos.
The banner will display in the language specified in browser settings by default, in this case Norwegian.

Integrate into your site
To integrate the banner into your site, choose either the self-contained Javascript tag or the React component depending on your needs.